
Lernen Sie, wie Sie Websites mit einem Utility-First-CSS-Framework erstellen.

In diesem Tutorial möchte ich Ihnen eines der derzeit am schnellsten wachsenden und vielversprechendsten CSS Frameworks vorstellen. Es unterscheidet sich von anderen Frameworks wie Bootstrap, da es auf einer neuen Art der Erstellung von Benutzeroberflächen basiert. Man spricht hierbei von der Utility-First-CSS-Klassenstruktur.

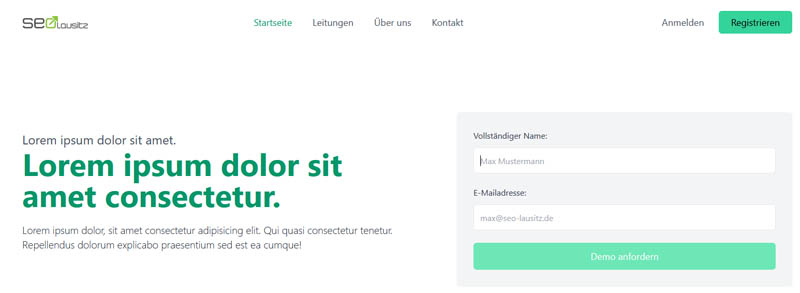
Am Ende dieses Tutorials können Sie mit den Utility-First-Klassen von Tailwind CSS einen responsiven Hero-Bereich (Live-Demo) erzeugen. Hier ist das Inhaltsverzeichnis für dieses Tutorial für Tailwind CSS:
Bevor Sie beginnen, werfen wir einen Blick auf die Ordnerstruktur, die Sie am Ende dieses Tutorials haben sollten. Als Programmierumgebung empfehle ich Ihnen Visual Code. Dieses besitzt eine integrierte Terminalumgebung, welche wir gleich noch benötigen werden.
.
├── public
│ ├── styles.css
│ ├── logo.svg
│ └── index.html
├── node_modules
│ └── ...
├── main.css
├── tailwind.config.js
├── package-lock.json
├── package.json
└── tailwind.config.js
In der Benennung der Ordner haben Sie freie Wahl. Ich empfehle Ihnen aber zumindest im Tutorial genau diese Ordnerstruktur beizubehalten.
Tailwind CSS ist derzeit weltweit das beliebteste Utility-First-CSS-Framework zum schnellen Erstellen von Webseiten. Es handelt sich hierbei eine hochgradig anpassbare Sammlung von Low-Level-CSS-Klassen, die in PostCSS geschrieben wurden und dazu bestimmt sind, mit JavaScript angepasst zu werden.
Die erste Veröffentlichung von Tailwind CSS erfolgte am 1. November 2017 auf GitHub als Open-Source-Projekt. Anfangs war es für Adam Wathan nur ein Nebenprojekt, welches ihm bei einigen seiner Projekte half. Es wurde aber mit der Zeit zu einem vollwertigen und beliebten CSS-Framework mit einer neuen Utility-First-Methodik.
Schätzungen besagen, dass Tailwind bis Anfang August 2021 über 12 Millionen mal heruntergeladen wurde. Es gehört damit zu einem der am schnellsten wachsenden CSS-Frameworks der Welt.
Es unterscheidet sich von anderen CSS-Frameworks wie Bootstrap durch die neue Art, Webseiten mit einem Utility-First-Ansatz und nicht einem objektorientierten Ansatz zu erstellen.
Es gibt mehrere Möglichkeiten, Tailwind CSS in Ihr Projekt einzubinden. Auch wenn es eine schnelle Methode über direkte Einbindung per CDN gibt, ist dies zumindest für produktive Umgebungen nicht zu empfehlen. Der Hauptgrund liegt darin, dass der vollständige Build über 3,7 MB umfasst. Die empfohlene Methode ist die Nutzung eines Paketmanagers. Später können wir dann die Konfiguration über PostCSS durchführen.
In diesem Tutorial zeige ich Ihnen, wie Sie die neueste stabile Version von Tailwind CSS über NPM einbinden. Danach werden wir eine Tailwind-Konfigurationsdatei erstellen
und das CSS darauf basierend verarbeiten.
Stellen Sie zunächst sicher, dass Node.js und NPM auf Ihrem Computer installiert sind. Wenn Sie noch keine Datei package.json haben, führen Sie den folgenden Befehl mit dem Terminal im Stammverzeichnis Ihres Projekts aus:
npm init -y
Der Befehl erzeugt eine package.json-Datei im Grundverzeichnis. Diese enthält Informationen zu Ihrem Projekt und zukünftigen Bibliotheksabhängigkeiten. Die Erweiterung -y setzt Standardwerte.
Führen Sie anschließend den folgenden Befehl in Ihrem Terminal aus, um die neueste stabile Version von Tailwind CSS zu installieren:
npm install tailwindcss@latest postcss@latest autoprefixer@latest
Hierdurch wird Tailwind CSS im node_modules-Ordner verfügbar. Bei der nächsten Installation über npm install wird Tailwind CSS automatisch als Abhängigkeit in Ihr Projekt geladen.
Es handelt sich dabei um eine einfache Möglichkeit, Projektabhängikeiten umgebungsübergreifend zu verwalten. Achtung: Der Vorgang kann durchaus einige Minuten in Anspruch nehmen.
Nachdem Sie Tailwind CSS mit NPM installiert haben, müssen Sie die benutzerdefinierte @tailwind-Direktive verwenden und die Basis-, Komponenten- und Programmstyles
von Tailwind in Ihre CSS-Hauptdatei einfügen. Erstellen Sie dazu im public-Verzeichnis eine neue CSS-Datei mit dem Namen main.css.
Fügen Sie dann in die neue CSS-Datei folgende Zeilen ein
@tailwind base;
@tailwind components;
@tailwind utilities;
Sobald die Datei später mit Tailwind verarbeitet wird, werden diese 3 Zeilen durch die tatsächlichen Styledefinition von Tailwind ausgetauscht. Dazu kommen wir aber später.
Die empfohlene Art der Entwicklung mit Tailwind CSS besteht darin, eine Konfigurationsdatei zu haben, die Sie währenddessen entsprechend Ihren Anforderungen bearbeiten. Sie können die Standard-Klassen von Tailwind einfach hinzufügen und bearbeiten. Es sind dabei faktisch keine Grenzen gesetzt.
Führen Sie im Terminal folgenden Befehl aus um eine Standard Konfigurationsdatei zu erzeugen:
npx tailwindcss init
Das Terminal wird Ihnen bei Erfolg folgende Meldung ausgeben:
Created Tailwind CSS config file: tailwind.config.js
Durch den Befehl wird die tailwind.config.js mit folgendem Inhalt im Grundverzeichnis generiert:
// tailwind.config.js
module.exports = {
future: {},
purge: [],
theme: {
extend: {},
},
variants: {},
plugins: [],
}
Zu dieser Standard-Datei fügen wir noch folgende 2 Plugins hinzu:
plugins: [
// ...
require('tailwindcss'),
require('autoprefixer'),
// ...
]
Später in diesem Tutorial zeige ich Ihnen, wie Sie automatisch nach Änderungen in Ihrer CSS-Datei suchen. Für den Moment führen Sie folgenden Befehl aus, um die Datei main.css zu kompilieren und eine neue Datei namens styles.css zu erstellen. Diese wird dann die tatsächliche CSS-Datei, die in die HTML-Dateien eingefügt wird:
npx tailwindcss build main.css -o public/styles.css
Wenn Sie sich Ihre Ordnerstruktur ansehen, werden Sie bemerken, dass eine neue Datei "styles.css" im public-Ordner generiert wurde. Diese enthält alle Tailwind-Klassen. Dementsprechend ist diese Datei auch sehr groß.
Erstellen Sie eine HTML-Datei mit Namen "index.html" im "public"-Verzeichnis Ihres Projektes. Fügen Sie dort den Link zu unserer neu erzeugten "styles.css"-Datei ein. Ihre Datei sollte ungefähr so aussehen:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Tutorial</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!-- Hier kommt später der Inhalt -->
</body>
</html>
Mit diesem Schritt haben Sie Tailwind eingerichtet. Im nächsten Abschnitt dieses Tutorials erfahren Sie, wie Sie mit den Utility-Klassen von Tailwind CSS einen responsiven Hero-Abschnitt erstellen.
Beginnen wir nun damit, eine Hero-Sektion mit den Utility-First-Klassen von Tailwind CSS zu erstellen. Ziel dieses Tutorial-Abschnittes ist es, eine Navigationsleiste mit einem Logo, Menüpunkten und einigen Call-to-Action-Buttons zu erstellen und dann mit einer Hero-Sektion fortzufahren.

In unserer bereits existierenden index.html-Datei fügen wir 2 neue Tags hinzu, welche als Wrapper für die Navigation dienen:
<header>
<nav>
<!-- Hier kommt das Logo hin -->
<!-- Hier wird das Menü sein -->
<!-- der CTA-Button -->
</nav>
</header>
Nachdem wir nun den Basisbereich der Navigationsleiste erstellt haben, können wir die Utility-Klassen von Tailwind CSS verwenden um das Layout zu erzeugen.
Wir erweitern das <nav> um folgende Klassen:
<nav class="flex items-center justify-between p-6 container mx-auto">
Dies sieht auf den ersten Blick sehr verwirrend aus. Deshalb schauen wir uns die gesetzten Klassen nun im Detail an:
display: flex-Eigenschaft auf das Element an.
padding: 1.5rem; hinzumax-width eines Elements so, dass sie mit der min-width des aktuellen Breakpoints übereinstimmt (standardmäßig 1280px)margin:auto; an, wodurch das Navigationselement horizontal zentriert wirdNun sollte sich die Verwirrung etwas gelegt haben. Die Klassen sind wirklich sehr logisch aufgebaut.
Fahren wir fort, indem wir ein Logo auf der linken Seite der Navigationsleiste hinzufügen.
<img src="logo.svg" alt="Unternehmenslogo" class="w-32">
Nachdem wir das Logo eingebunden haben, beschäftigen wir uns mit dem Menü. Dazu ergänzen wir unsere Datei mit dem folgenden Inhalt:
<div class="text-lg text-gray-600 hidden lg:flex">
<a href="#" class="block mt-4 lg:inline-block text-green-600 lg:mt-0 mr-9">
Startseite
</a>
<a href="#" class="block mt-4 lg:inline-block hover:text-gray-700 lg:mt-0 mr-9">
Leitungen
</a>
<a href="#" class="block hover:text-gray-700 mt-4 lg:inline-block lg:mt-0 mr-9">
Über uns
</a>
<a href="#" class="block hover:text-gray-700 mt-4 lg:inline-block lg:mt-0">
Kontakt
</a>
</div>
Auch hier werfen wir einen Blick auf die Bedeutung der Klassen, welche wir dem ersten <div>-Element hinzugefügt haben:
display: none;Die Klassen der einzelnen Menüpunkte haben folgende Bedeutungen:
display:block;Zum Schluss fügen wir noch zwei CTA-Buttons hinzu und zeigen ein Hamburger-Menüsymbol für mobile Geräte rechten Seite der Navigationsleiste an:
<div class="flex items-center">
<div class="mr-5 lg:mr-0">
<button class="py-2 px-6 rounded-md text-gray-600 hover:text-gray-700 text-lg">Anmelden</button>
<button class="py-2 px-6 bg-green-300 hover:bg-green-400 rounded-md text-white text-lg">Registrieren</button>
</div>
<div class="block lg:hidden">
<button class="flex items-center px-4 py-3 border rounded text-green-500 border-green-500 focus:outline-none">
<svg class="fill-current h-3 w-3" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menu</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
</div>
Die Klasse rounded-md fügt den Schaltflächen einen kleinen Radius hinzu. Die anderen Klassen sind ähnlich der Klassen, welche wir weiter oben schon behandelt haben.

Nachdem wir nun mit der Navigationsleiste fertig sind, beginnen wir mit dem Aufbau der Hero-Sektion. Sie besteht aus zwei Teilen: dem Beschreibungsteil links und dem Anmeldeformular rechts. Beginnen wir wie immer mit den Wrapper-Elementen:
<main class="mt-12 lg:mt-32">
<section class="container mx-auto px-6">
<!-- Hier kommt die Hero-Sektion hin -->
</section>
</main>
Die ersten beiden Margin-Klassen von Tailwind CSS für das <main>-Tag werden verwendet, um einen geeigneten Abstand zwischen dem Hauptinhalt und der Navigationsleiste zu schaffen.
Danach werden die klassischen Containerklassen verwendet, um den Inhalt horizontal zu zentrieren und ein zusätzliches px-6 wird verwendet, um ein Padding anzuwenden
welches dem Abstand der Navigationsleiste entspricht.
In die <section> fügen wir nun einen weiteren <div>-Wrapper ein, in welchen wir dann das zweispaltige Layout legen:
<div class="w-full lg:flex items-center">
<div class="w-full lg:w-1/2">
<!-- Beschreibung -->
</div>
<div class="w-full lg:w-1/2 lg:pl-24">
<!-- Hier kommt das Formular hin -->
</div>
</div>
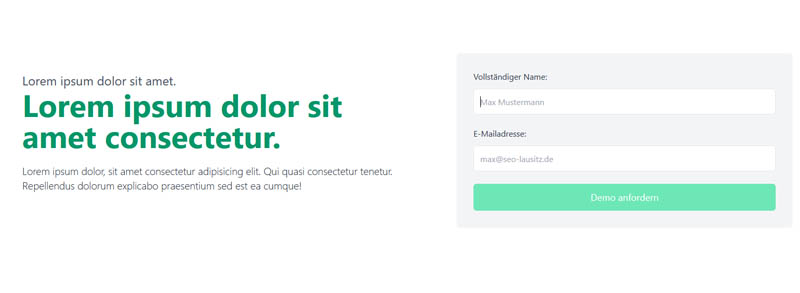
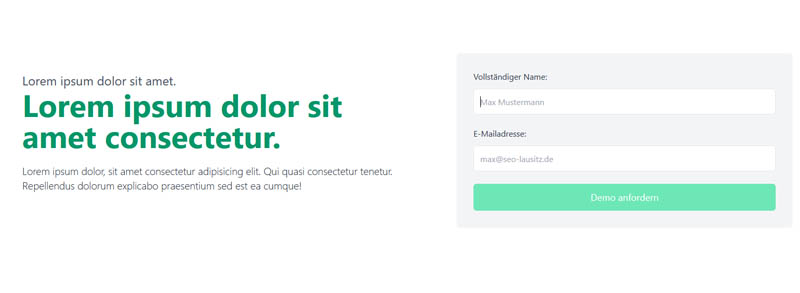
Hier kommt die Macht von Tailwind zum Tragen. Wir haben ein zweispaltiges Layout, das auf Mobilgeräten zu einem Spaltenlayout werden muss. Es ist es sehr einfach, diese responsiven Stile mit den Klassen von Tailwind festzulegen.
Die Klasse lg:w-1/2 legt fest, dass das Element eine Breite von 50% hat. Dies gilt jedoch nur für große Geräte (lg). Als Standard wird w-full genutzt, was eine Breite
von 100% (width:100%;) setzt.
Die Klasse lg:pl-24 für das zweite Element dient dazu, einen Abstand zwischen der Beschreibung und dem Formular festzulegen. Auch hier gilt dies wieder nur für große Geräte.
Folgenden Quelltext fügen wir nun dem ersten <div>-Wrapper hinzu. Dies wird der Inhalt der Beschreibungsseite:
<h2 class="text-md lg:text-2xl text-gray-600">CSS3 und Bootstrap abgelöst?</h2>
<h1 class="text-5xl lg:text-6xl font-bold text-green-600 mb-2 lg:mb-6">Lernen Sie jetzt TailwindCSS!</h1>
<p class="text-md lg:text-xl font-light text-gray-800 mb-8">Mit Tailwind erstellen Sie Webseiten mit wunderschöne Webdesign in kürzester Zeit. Lernen Sie TailwindCSS jetzt kennen.</p>

Wie man am Resultat erkennen kann, konnten wir durch Nutzung weniger Klassen ziemlich schnell einen gut aussehenden Beschreibungsabschnitt erzeugen.
Jetzt müssen wir nur noch ein Anmeldeformular erstellen, um die Hero-Sektion fertigzustellen. Wir verlangen vom Benutzer die Angabe seines vollständigen Namens und seiner E-Mail-Adresse.
Fügen Sie das folgende HTML-Markup in das zweite <div>-Wrapper-Element des Abschnitts ein:
<form action="#" class="bg-gray-100 shadow-sm rounded-md p-8">
<div class="mb-6">
<label for="name" class="mb-3 block text-gray-700">Vollständiger Name:</label>
<input type="text" id="name" class="bg-white rounded-md border border-gray-200 p-3 focus:outline-none w-full" placeholder="Max Mustermann" required>
</div>
<div class="mb-6">
<label for="email" class="mb-3 block text-gray-700">E-Mailadresse:</label>
<input type="email" id="email" class="bg-white rounded-md border border-gray-200 p-3 focus:outline-none w-full" placeholder="max@seo-lausitz.de" required>
</div>
<button type="submit" class="py-3 px-12 bg-green-300 hover:bg-green-400 mr-5 rounded-md text-white text-lg focus:outline-none w-full">Informationen anfordern</button>
</form>
Wieder haben wir die Standard-Klassen optimal verwendet um die Stileigenschaften für die neuen Elemente zu setzen. Hier eine kurze Aufschlüsselung der neuen Klassen:
Geschafft! Jetzt haben Sie eine Seite mit einer responsiven Navigationsleiste und einer Hero-Sektion inklusive einem Anmeldeformular mit Tailwind CSS fertiggestellt. In den nächsten Abschnitten dieses Tutorials befassen wir uns mit der Anpassung des Projekts mithilfe der Konfigurationsdatei. Weiterhin beschäftigen wir uns mit der Reduktion der endgültigen CSS-Dateigröße durch Bereinigen ungenutzter CSS-Klassen.
Auch wenn die Standardklassen von Tailwind CSS eine Vielzahl von Gestaltungsoptionen bieten, müssen Sie wahrscheinlich Eigenschaften wie Schriftart, Farben, Größen, Abstände, Containerbreite und vieles mehr anpassen. Dies ist z.B. bei Vorgaben durch ein Corporate Design der Fall.
Um die Basisschrift Ihres Projekts zu ändern, müssen Sie zuerst die Schriftart in Ihrem Projekt verfügbar machen. Im Tutorial verwenden wir die OpenSans-Schriftart von Google Fonts,
aber Sie können je nach Ihren Vorlieben oder Projektanforderungen eine andere auswählen. Fügen Sie die Schriftart in Ihrem <head>-Tag in Ihre index.html-Datei ein:
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300&display=swap" rel="stylesheet">
Danach müssen wir die Standard-Werte der tailwinding.config.js anpassen:
module.exports = {
purge: [],
theme: {
fontFamily: {
sans: ['Open+Sans', 'sans-serif'],
display: ['Open+Sans', 'sans-serif'],
body: ['Open+Sans', 'sans-serif']
},
extend: {}
},
variants: {},
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}
Wenn Sie den folgenden Befehl in Ihrem Terminal ausführen, verarbeitet es Ihre Konfigurations- und main.css-Datei und aktualisiert die von Ihnen angegebene Schriftfamilie:
npx tailwindcss build -i main.css -o public/styles.css
Wenn Sie die Hauptseite aktualisieren, sehen Sie, dass die Standard-Schriftart geändert wurde.
Die meisten Projekte stellen bestimmte Anforderungen an die Branding-Farben, was bedeutet, dass die von Tailwind CSS bereitgestellten Standardfarben für Ihre Anforderungen möglicherweise nicht ausreichen. In diesem Fall ist es am besten, die Extend-Methode zu verwenden, die von der Tailwind-Konfigurationsdatei bereitgestellt wird.
Gehen wir zum Beispiel davon aus, Sie haben zwei Farben Ihrer Marke und Sie müssen diese nun mit den Tailwind-Klassen verwenden können.
Dafür muss nur die tailwind.config.js noch einmal bearbeitet werden. Den extend-Bereich erweitern wir folgendermaßen:
extend: {
colors: {
primary: '#8bc53e',
secondary: '#1e69de'
}
}
Starten wir den den Build-Prozess erneut:
npx tailwindcss build -i main.css -o public/styles.css
Nun werden die neu gesetzten Farben überall zur Verfügung stehen. Ein Beispiel für eine Verwendung wäre dann text-primary, border-primary oder bg-primary.
Durch das Hinzufügen von Eigenschaften innerhalb des Erweiterungsschlüssels des Hauptobjekts wird der aktuelle Satz von Klassen nicht überschrieben! Der Klassensatz wird erweitert. Das vorherige Beispiel zum Ändern der Schriftart ändert tatsächlich die Eigenschaften der von Tailwind verwendeten Standardklassen.
Einer der Nachteile, auf die Sie bei der Verwendung von Tailwind CSS anfangs möglicherweise stoßen können, ist die enorme Größe der endgültigen CSS-Datei. Der Grund dafür ist, dass Tailwind eine breite Palette von Klassen enthält, die in Ihrem Projekt möglicherweise niemals verwendet werden.
Die gute Nachricht ist, dass Sie die Dateigröße ganz einfach reduzieren können, indem Sie die nicht verwendeten CSS-Klassen entfernen. Hierzu gibt es eine spezielle
Bereinigungsfunktion, welche über die tailwind.config.js aktiviert werden kann.
Fügen Sie Ihrer Konfigurationsdatei die folgende Codezeile hinzu:
purge: {
enabled: true,
content: [
'./**/*.html'
]
},
Wenn Sie den Build-Prozess ausführen, werden Sie feststellen, das die styles.css nun viel kleiner ist. Statt der 3,9MB haben wir nun nicht einmal mehr 20KB. Was passiert? Tailwind geht durch oben gezeigten Code alle HTML-Dateien durch und hinterlegt im Build-Prozess nur die tatsächlich genutzten Klassen.
Ich hoffe, dieses Tutorial hat Ihnen geholfen, ein gutes Verständnis davon zu bekommen, was Tailwind CSS ist, wie es funktioniert und welche Vorteile es gegenüber anderen CSS-Frameworks haben kann, wenn es darum geht, Benutzeroberflächen schnell und effizient zu erstellen.
Sie haben gelernt, wie Sie Tailwind CSS mit einem Paketmanager installieren. Sie haben die grundlegenden Tailwind CSS-Klassen kennen gelernt. Weiterhin haben Sie eine kleine Webseite mit einer Navigationsleiste und einer Hero-Sektion erzeugt. Zum Abschluss haben Sie die Konfigurationsdatei zu Ihrem Vorteil verwendet indem Sie die endgültige Dateigröße Ihrer CSS-Datei reduziert haben.
Ich bedanke mich für Ihr Interesse und wünsche Ihnen viel Spaß beim weiteren Experimentieren!